|
Урок №2
|
|
| IIIYPIK | Дата: Среда, 26.12.2007, 15:43 | Сообщение # 1 |
 АдминистраторищЕ
Группа: Администраторы
Сообщений: 1816
Статус: Offline
| На этот раз я написал урок о том как:
-как сделать шрифт жирным или же курсивом;
-как вставить картинку вместо фона.
Это наш первоначальный код (файл unx.css который находится в корневой папке гр. пакета):
Code BODY
{
COLOR: #000;
font-size:10pt;
background:#FFF;
margin-top:0px;
margin-bottom:0px;
margin-left:0px;
margin-right:0px;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
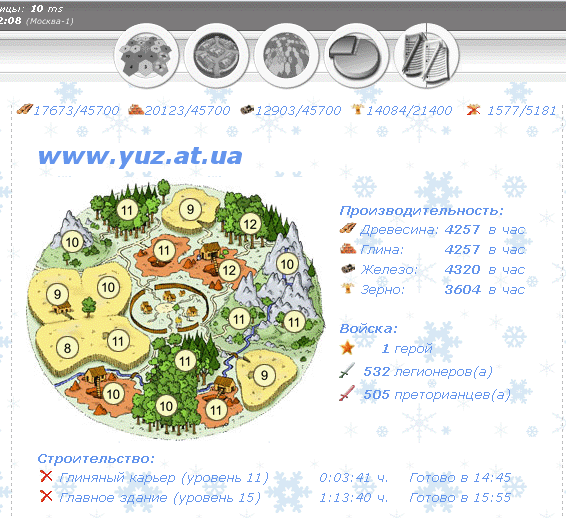
А вот результат проведенных изменений:

Как мы добились такого результата?
Я подробно расскажу, как сделать такую красоту.
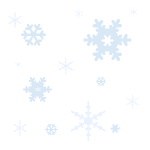
1) Для начала мы должны определиться с выбором нашего фона (я взял снежинки);
2) После того как мы выбрали наш фон скопируем его в папку с пакетом С:/ваш_путь/ваш_пакет/img (у меня путь такой C:/paket/Travian by IIIYPIK/img);
Первую часть мы закончили.
Ттеперь открываем наш файл unx.css.
Вот готовый код, который можно скопировать и вставить в ваш файл. Code BODY
{
COLOR: #6495ED; /* 1 */
font-size:10pt;
font-weight:light; /* 2 */
font-style:italic; /* 3 */
background:#FFF;
background:url(img/bg.gif); /* 4 */
background-repeat:repeat; /* 5 */
margin-top:0px;
margin-bottom:0px;
margin-left:0px;
margin-right:0px;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
Сейчас я подробно опишу, что мы этим добились:
/*1*/- Этой строкой мы изменили наш стандартный цвет шрифта на оттенок синего /*2*/- Параметр font-weight задает вес шрифта. Для того чтобы шрифт был жирным достаточно вместо
Light прописать bold /*3*/- Эта строка прописывает стиль шрифта в нашем случае это Курсив (italic) /*4*/- Теперь самое важное. Данная строчка прописывает путь к файлу нашего фона. Фоновый рисунок можно положить в другую папку, например в un …/img/un/bg.gif
У нас получится следующее background:url(img/un/bg.gif); /*5*/- Параметр repeat (повтор) задается в том случае если нужно замостить наш фон.
Если же вы хотите вставить другую картинку размером побольше и чтобы она не замостилась
нужно просто прописать no-repeat e у нас выйдет: background-repeat:no-repeat;
Замостить означает размножить. Вот собственно и весь урок. В следующем уроке поработаем с фотошопом .
Чуть не забыл про картинку которую я использовал вместо фона




|
| |
| |
| Юлий_Цезарь | Дата: Среда, 26.12.2007, 19:46 | Сообщение # 2 |
 Рядовой
Группа: Пользователи
Сообщений: 6
Статус: Offline
| у меня картинка не ставится(( Добавлено (26.12.2007, 19:46)
---------------------------------------------
а не сделал! так круто!!Спс тебе большое за уроки!! Жду 3 урока!
^^
|
| |
| |
| IIIYPIK | Дата: Среда, 26.12.2007, 19:47 | Сообщение # 3 |
 АдминистраторищЕ
Группа: Администраторы
Сообщений: 1816
Статус: Offline
| Юлий_Цезарь,
У тебя все получилось ?



|
| |
| |
| Юлий_Цезарь | Дата: Среда, 26.12.2007, 19:50 | Сообщение # 4 |
 Рядовой
Группа: Пользователи
Сообщений: 6
Статус: Offline
| IIIYPIK, дА!!
^^
|
| |
| |
|
| максзёбра | Дата: Пятница, 28.03.2008, 12:44 | Сообщение # 6 |
|
Рядовой
Группа: Пользователи
Сообщений: 1
Статус: Offline
| На каком уроке будем стандартные картинки на свои заменять будем?
Спасибо за уроки, я хотел создать свой г.п., но не знал как! А теперь научусь.
У меня по поводу г.п. отличная идея! Я в ней уверен на все 100%, и теперь еще одна хорошая есть.  Добавлено (28.03.2008, 12:44)
---------------------------------------------
В каком редакторе посоветуешь работать?(Позже)? 
|
| |
| |
| IIIYPIK | Дата: Суббота, 29.03.2008, 12:56 | Сообщение # 7 |
 АдминистраторищЕ
Группа: Администраторы
Сообщений: 1816
Статус: Offline
| максзёбра, Я думаю в следующем ). Как освобожусь постараюсь поскорее сделать.
А редактор картинок желательно использовать Фотошоп (Я работаю именно в нем)  . .



|
| |
| |
| el$igo™ | Дата: Воскресенье, 14.12.2008, 12:13 | Сообщение # 8 |
|
Рядовой
Группа: Пользователи
Сообщений: 1
Статус: Offline
| Вот как вариант
 
Сообщение отредактировал el$igo™ - Воскресенье, 14.12.2008, 20:26 |
| |
| |


